為 Interview Bit 的第 25 題。
首先先介紹什麼是 DOM reflow 和瀏覽器如何渲染網頁的。

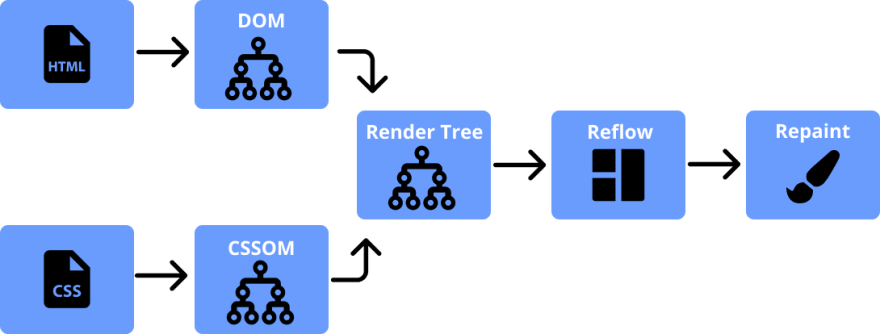
.html 檔案 和 .css 檔案.html轉換成 DOM tree,解析 .css 轉換成 CSSOM (CSS 版的 DOM tree).html 按照一定的佈局與樣式顯示出來display:none元素;瀏覽器在解析 HTML (包括 <script>)採用的同步的方式,如果在其中包含 <script> ,那麼瀏覽器會先去執行它,然後繼續解析下面的 code,同步會讓使用者連覽器處於 loading 狀態,過多的 reflow 將直接影響使用者體驗。
Reflow 發生的情況為元素的位置或是幾何形狀大小發生了改變,影響了部分 layout 或整個頁面的情況下,一個元素的 reflow 可能需要同時對其父級元素及其後面的所有元素進行reflow。
Repaint 發生在元素外觀發生改變並且不影響不 layout 的情況下(節點未改變),例如:visibility,background-color,outline 發生改變會觸發 repaint。
display: none 隱藏 DOM 元素:hover, :visited... 等)因為多次的 reflow 會導致瀏覽器在 render 的時候速度變慢,因此我們需要做一些改變。
減少 DOM 深度,如果 DOM 愈深,愈多,瀏覽器所花的時間也愈多
避免使用複雜的 CSS 選擇器,因為需要使用 CPU 做CSS選擇器和 HTML之間的比對
複雜的 CSS: 選取 id 的方式相較於
.classA .classB .classC > .classD較簡單,.classA .classB .classC > .classD叫做複雜的 CSS。
參考資料:
浏览器的重绘(repaint)和重排(reflow )
Minimizing browser reflow
